Reconversion du site web en statique avec Hugo
Peut-être avez-vous vu un bousculement dans vos lecteurs de flux RSS hier soir car le site web a changé ! En apparence, il peut sembler identique, cependant je l'ai entièrement converti en site web statique. J'espère maintenant pouvoir mettre à jour mon site web plus facilement et avoir réduit un tout petit peu son empreinte écologique.
Le précédent site web sous Grav
Mon précédent site web fonctionnait avec le CMS Grav et j'en étais plutôt satisfait. Je recommande ce CMS pour les personnes qui souhaitent un site web facile à maintenir car je n'ai jamais eu peur de faire les mises à jour directement sur le serveur de production. Ce CMS est plutôt fiable, bien réalisé et l'intégration des sites web avec le moteur de templating est facile à faire. Alors pourquoi ai-je voulu changer de CMS ?
La première raison vient du fait que Grav est un CMS en PHP et donc requiert une installation de type XAMP ou Docker en local pour faire des améliorations sur le site. J'ai en effet eu quelques bogues de liens par-ci et par-là que je ne pouvais pas facilement corriger sans d'abord tester localement. Et mon environnement de développement local pour PHP était cassé depuis un moment…
La seconde raison, c'est que j'avais fait une installation assez « sale » du site web en ayant un proxy Nginx qui redirige vers un conteneur Docker apache-php et cette suite Nginx → Apache (qui est inutile) m'avait posé des soucis dans la construction des liens.

La troisième raison par rapport au CMS Grav, c'est qu'il ne permet pas d'avoir une véritable prévisualisation de son article avant publication. Il permet d'avoir une prévisualisation du texte et des images mais pas dans le véritable thème du site. Donc tout ce qui est affichage du style n'est pas prévisible et il m'est déjà arrivé de constater que je n'avais pas prévu les bonnes règles CSS pour certains éléments que j'ai donc du corriger a posteriori.
Enfin, la dernière raison c'est que le CMS Grav proposait des fonctionnalités dynamiques mais que j'en utilisais aucune. Du point de vue du visiteur, le site web pouvait être statique que c'était la même chose. Alors pourquoi ne pas en faire un véritable site statique ?
Le nouveau site web sous Hugo
J'avais envie de refaire le site en statique car je suis actuellement dans une grande tendance de simplification de tout ce que je fais, y compris en informatique. Un site web statique est plus simple à maintenir et demande moins de ressources. Ça prend donc moins de temps à gérer, c'est plus écologique et plus économique (lorsque l'on considère que l'on a besoin de moins de performances en terme de serveurs).
Après de longues réflexions, j'ai choisi Hugo comme générateur de sites statiques. Je le connaissais déjà lorsque j'avais refait mon site web avec Grav en 2016 mais à l'époque les sites statiques me paraissaient encore peu confortables à éditer. J'ai maintenant franchi le pas.
État des courses : la conversion du site web de Grav à Hugo (du thème et du contenu) et la réinstallation d'un serveur tout propre avec Ansible m'a pris environ 30h depuis fin décembre d'après mes statistiques avec TimeWarrior. Il est encore trop tôt pour savoir si c'était un bon choix mais pour l'instant ça semble correspondre à mon souhait.
En terme de performances, je m'attendais à un changement fulgurant car d'une part la nouvelle installation est plus « propre » avec un simple Nginx servant des fichiers statiques (au lieu de la précédente installation avec Nginx, Apache et PHP avec ces deux derniers dans des conteneurs Docker) et aussi car j'ai ajouté des règles de cache et de performance en m'inspirant de la documentation pour le Low Tech Magazine.
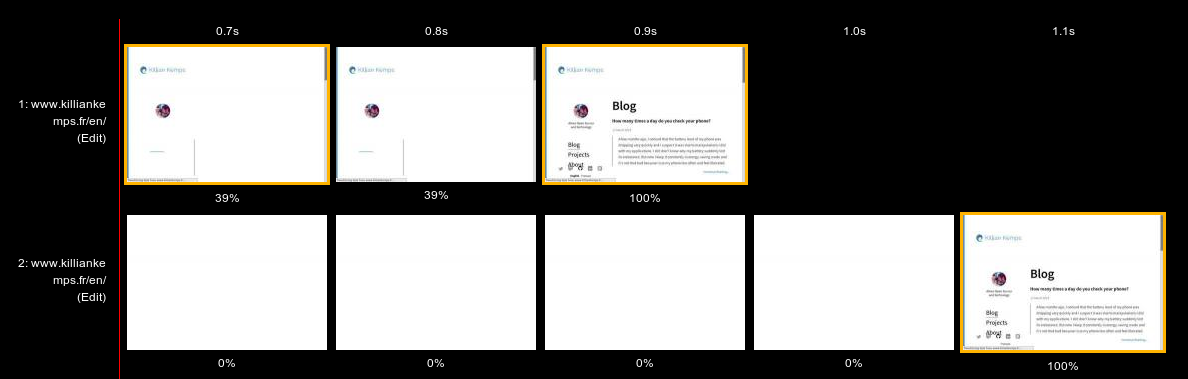
Finalement, il y a bien eu des améliorations de performance, mais très peu. D'après le WebPageTest, le site prend 0,9s pour charger au lieu de 1,1s précédemment même si le chargement se fait de manière progressive maintenant. C'était déjà pas trop mal avant, ça l'est un peu mieux maintenant.

Du point de vue écologique, le site n'a pas beaucoup changé donc il garde un bon score de « A » sur le EcoIndex mais j'ai oublié les détails de l'analyse du précédent site web donc je ne peux pas vérifier s'il y a eu du changement ou pas. Je dois cependant admettre qu'en terme de serveur, il s'agit toujours d'un VPS comme précédemment, même s'il s'agit de la plus faible puissance chez OVH, je ne pense pas que l'on puisse considérer ce site comme « écologique ». En tout cas je vais maintenant tenter de rendre tout mes sites statiques et les mutualiser sur ce serveur.
Concernant son utilisation, au lieu de me connecter sur l'interface d'administration du site web, je rédige maintenant mes articles localement avec Vim, je prévisualise mon article localement avec le mode serveur de Hugo, je compile mon site avec Hugo, puis je téléverse sur le serveur avec rsync. Cette façon de rédiger est plus reposante et plus simple (d'un point de vue technique) même si certaines précédentes fonctionnalités de Grav pour faciliter l'édition comme l'insertion d'images auraient pu être pratiques.
Conclusion
Ai-je bien fait de changer de Grav pour Hugo ? L'avenir le dira, mais il me semble qu'il s'agit d'un bon pas pour réduire l'empreinte écologique du site web sachant que je n'avais pas utilisé les fonctionnalités dynamiques du précédent CMS.
Bien sûr, c'est en partie un peu un plaisir que s'offrent les amateurs d'informatique qui est de mettre à jour et de changer son équipement informatique. Cependant, je pense qu'il ne s'agissait pas juste d'un petit caprice mais que mon changement se justifie bien, car finalement je me sens plus à l'aise pour rédiger à nouveau du contenu sur mon site web.


Un commentaire ?
Vous avez repéré une erreur dans l'article ? Un point d'amélioration ? Vous pouvez envoyer vos commentaires par email à « blog arobase killiankemps.fr » avec pour objet « [Comment][fr][Reconversion du site web en statique avec Hugo] ».
Envoyer un commentaire par email(Le « @ » a été remplacé par « arobase » afin que des robots malveillants ne puissent pas récupérer l'adresse email)