Peut-on imprimer votre site web ?
Avec tous les sujets liés à l'écologie qui émergent, j'ai appris que le numérique n'était pas tout propre et même que, à l'inverse de tout ce que l'on a pu penser jusqu'à maintenant, imprimer peut-être plus écologique que d'envoyer un email en considérant l'équivalent en émission CO2. Je me suis alors dit, pourquoi ne pas rendre son site web plus facilement imprimable ?
Mis à jour le 8 novembre 2019 pour ajouter la note de f6k concernant les liens
Plus écolo d'imprimer ?
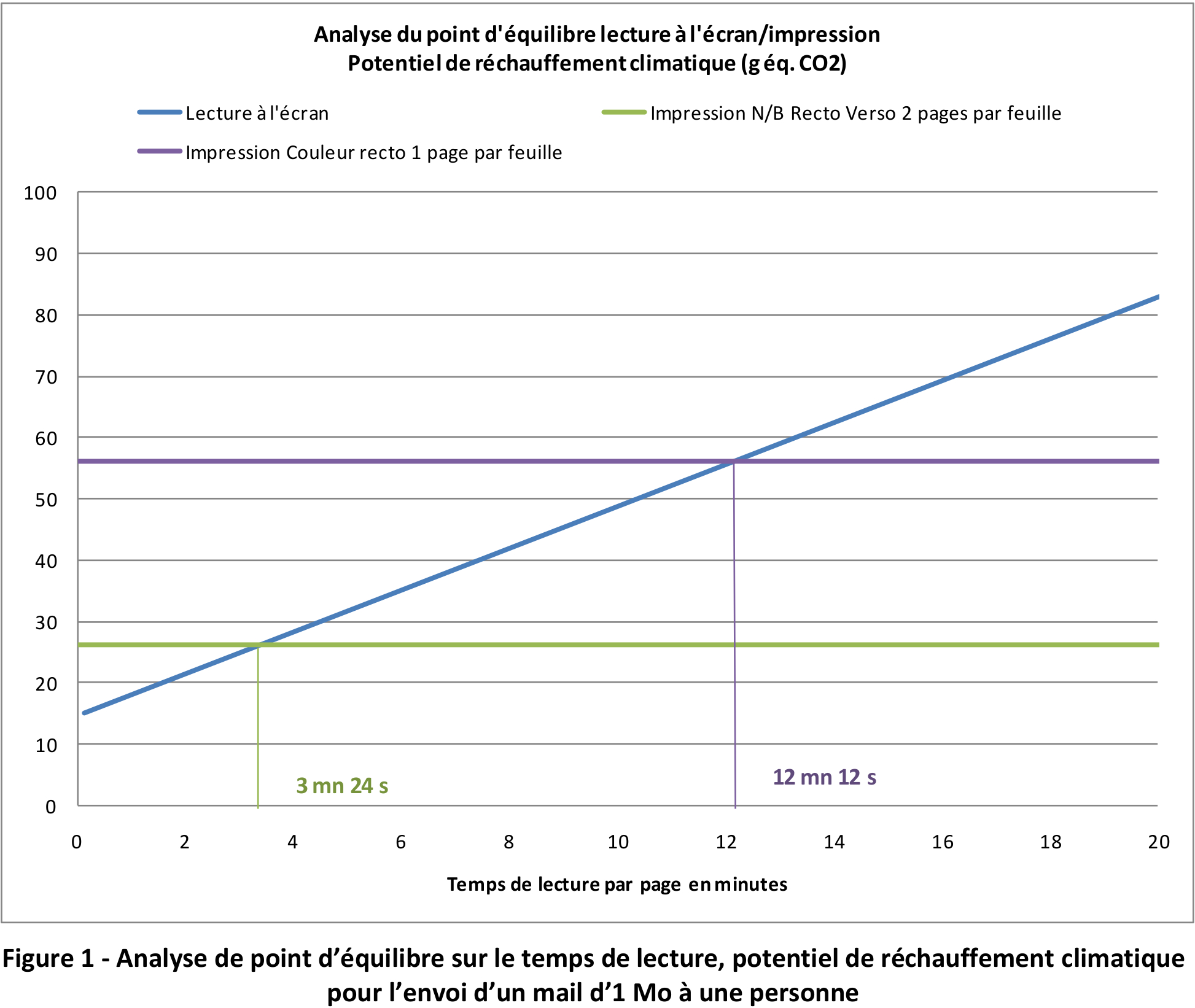
Dans certaines entreprises, les employés ont des signatures d'email du type « Faites un geste pour la planète, n'imprimez cet email que si nécessaire » car certaines personnes peuvent préférer lire un email sur un support physique que sur un écran d'ordinateur alors que, ces dernières années, on tend à dire qu'il faut sauver les arbres en évitant de consommer du papier. Pourtant, d'après une étude de 2011 de l'ADEME (Agence de l'Environnement et de la Maîtrise de l'Énergie Changement climatique), il peut être plus écologique d'imprimer un document de 1Mo reçu par email si le temps de lecture dépasse 3 minutes et 24 secondes par page1.
Note : J'ai découvert cette information via un article de Ouest France2 que l'on m'a transmis, mais j'ai eu du mal à retrouver l'étude originale car elle était référencée dans des articles avec des liens morts. Donc je réécris ici en entier son titre : « Analyse comparée des impacts environnementaux de la communication par voie électronique » (5 juillet 2011) par Bio Intelligence Service pour l'ADEME.

Ce rapport réalisé pour l'ADEME montre qu'à un moment il peut être plus écologique d'imprimer un document plutôt que de continuer à stocker un document sur son ordinateur et sur un serveur distant (pour l'email), dans un contexte comme en France où il existe des forêts gérées durablement. J'ai eu du mal à trouver plus d'informations sur ce sujet. Il y a beaucoup de sources sur la quantité de CO2 émis par un email, mais peu sur le fait que ça puisse être mieux d'imprimer. Cependant, je peux aisément penser que dans certaines conditions il peut en effet être mieux d'utiliser le papier plutôt que l'ordinateur, par exemple pour des questions d'archivage. J'ai donc décidé de rendre mon site web imprimable.
Rendre son site imprimable
Un site web n'est au départ qu'un ensemble de documents texte et devrait donc être facile à imprimer. Seulement aujourd'hui, avec les graphismes, la mise en page et l'utilisation d'animations en CSS et en Javascript pensés pour l'usage sur ordinateur, il est difficile d'imprimer une page d'un site web. Généralement on se retrouve avec des bouts de texte dépassant de la page, des menus de navigation inutiles sur papier, etc.
Lorsque j'ai fait une première prévisualisation de mon site avant impression, c'était inutilisable. Le panneau à gauche prenait une bonne partie de la page, décalant le reste du texte et le faisant dépasser dans le vide.

Parfois, certains sites proposent une option « Impression » via un bouton. En réalité, faire en sorte de permettre à ses visiteurs d'imprimer des pages de son site web est plutôt facile, il existe un media déjà prévu pour cela en CSS : print. J'ai donc juste créé une feuille de style spécifique pour l'impression, appelée print.css, puis je l'ai ajoutée à la page en précisant pour quel média elle se destinait :
<link href="css/print.css" type="text/css" rel="stylesheet" media="print" />
J'ai préféré utiliser une feuille de style CSS dédiée afin de reprendre à zéro le style et être sûr que seul le nécessaire s'affiche.
Une fois la feuille de style créée, j'ai d'abord remis les règles par rapport à la police de caractères :
@font-face {
font-family: 'Source Sans Pro';
src: url('fonts/sourcesanspro-regular-webfont.woff2') format('woff2'),
url('fonts/sourcesanspro-regular-webfont.woff') format('woff');
font-weight: 400;
font-style: normal;
}
body {
font-family : 'Source Sans Pro', sans-serif;
font-size: 12pt;
}
Puis j'ai précisé les marges de la feuille à imprimer (la seule règle vraiment spécifique à l'impression) :
@page {
margin: 2cm 1.5cm;
}
Ensuite j'ai désactivé l'affichage de tous les éléments inutiles :
#cache, #sidebar figure, #sidebar nav, #sidebar footer {
display: none;
}
Enfin, j'ai remis quelques règles pour la décoration :
#articles article p {
border-left: 2px solid #4F8BB5;
padding-left: 30px;
font-size: 1.2em;
}
En comparaison, la feuille de style du site web fait 576 lignes, et celle pour l'impression 86 lignes.

Quelques changements dans l'écriture
Changer le CSS d'un article n'est pas suffisant pour le rendre pertinent à l'impression. Le souci avec les liens hypertextes, c'est que les liens sont invisibles et apparaissent seulement au survol par le curseur. Ils sont donc aussi invisibles au format papier. Comme je souhaite que les articles de mon blog puissent être utiles aussi imprimés (j'espère bien un jour écrire des articles de suffisamment bonne qualité pour avoir l'honneur d'être cité), j'ai décidé de citer les sources dans les notes de bas de page au format ISO-690 en m'aidant de Zotero.
Cependant, pour conserver de l'interactivité dans mes articles, et ajouter un peu de couleur dans les paragraphes, je continue à utiliser des liens hypertextes dans les paragraphes quand il s'agit juste de diriger vers la page Wikipédia ou le site d'un projet qui est facile à retrouver via un moteur de recherche.
Mis à jour : f6k m'a contacté pour proposer une autre solution concernant les liens hypertextes qu'il explique plus en détail dans sa note.
Il suffit d'ajouter le style suivant dans le fichier print.css pour que les URLs soient affichées à l'impression :
a,
a:visited {
text-decoration: underline;
}
a:after {
content: " (" attr(href) ")";
}
Au final, la mise en page des articles imprimés est encore améliorable car le CSS n'est pas ma spécialité, mais c'est actuellement déjà beaucoup plus utilisable qu'auparavant.
Et vous, souhaitez-vous rendre votre site web imprimable ?
- BIO INTELLIGENCE SERVICE et ADEME, 2011. Analyse comparée des impacts environnementaux de la communication par voie électronique - Présentation des résultats. [en ligne]. juillet 2011. [Consulté le 28 juin 2019]. Disponible à l’adresse : http://temis.documentation.developpement-durable.gouv.fr/docs/Temis/0080/Temis-0080996/21640.pdf [return]
- AOURELL GUIVARCH-TONNARD, 2015. E-mail ou papier, qui est (vraiment) le plus écolo ? - Edition du soir Ouest France - 27/11/2015. Ouest France [en ligne]. 27 novembre 2015. [Consulté le 28 juin 2019]. Disponible à l’adresse : https://www.ouest-france.fr/leditiondusoir/data/626/reader/reader.html#!preferred/1/package/626/pub/627/page/9 [return]


Un commentaire ?
Vous avez repéré une erreur dans l'article ? Un point d'amélioration ? Vous pouvez envoyer vos commentaires par email à « blog arobase killiankemps.fr » avec pour objet « [Comment][fr][Peut-on imprimer votre site web ?] ».
Envoyer un commentaire par email(Le « @ » a été remplacé par « arobase » afin que des robots malveillants ne puissent pas récupérer l'adresse email)