Beta 4 of Qowala and other good news
Some time has passed since the last release of Qowala and the fourth beta is now out. Actually, it took time to bring out this new beta because we were working on the v1.0.0 at the same time! Qowala is getting nicer and nicer so here are some news.
First of all, if you have seen the Taigaboard, you will already
know what comes with Qowala 1.0.0-beta-4
![]() .
Anyway, I will sum up what we have done. So, the new logo of Qowala has been
designed during this sprint and I wrote an article some time ago about it where I explained its design process. This
logo helps Qowala to get a visual identity and the whole design of the new
interface makes Qowala distinguishable among other interfaces (in the same way
you know people are on Facebook because you can recognize the interface from
far away). But, I won't talk too much about the new design now as it doesn't
concern this new beta.
.
Anyway, I will sum up what we have done. So, the new logo of Qowala has been
designed during this sprint and I wrote an article some time ago about it where I explained its design process. This
logo helps Qowala to get a visual identity and the whole design of the new
interface makes Qowala distinguishable among other interfaces (in the same way
you know people are on Facebook because you can recognize the interface from
far away). But, I won't talk too much about the new design now as it doesn't
concern this new beta.

_Qowala's new awesome logo (thank you Antoine) :D_
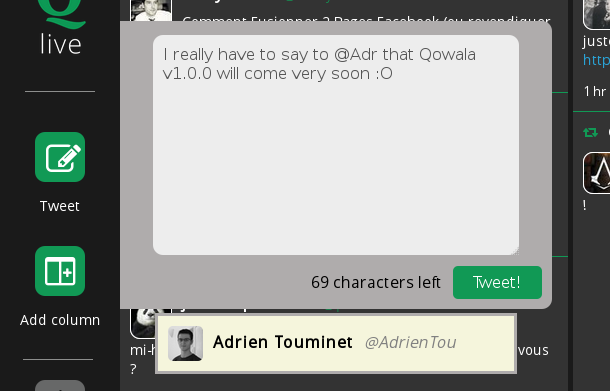
Some cool functionality that comes with this new beta is username's autocompletion when writing a tweet! This feature will display maximum five usernames that you probably want to write and you can choose between them with the keyboard's arrow keys. Once the name chosen, just validate with the Tab key. If it doesn't display the wished name, continue to write and it will perhaps show later. Because of Twitter's API limitation and some technical performance, this autocompletion is limited to your last 200 friends (a friend in Twitter is someone you are following). It is perhaps possible to do something better, but for now we will try it like this and perhaps come back to it later.

Now, you can just enter the beginning of a name and validate the name with the Tab button
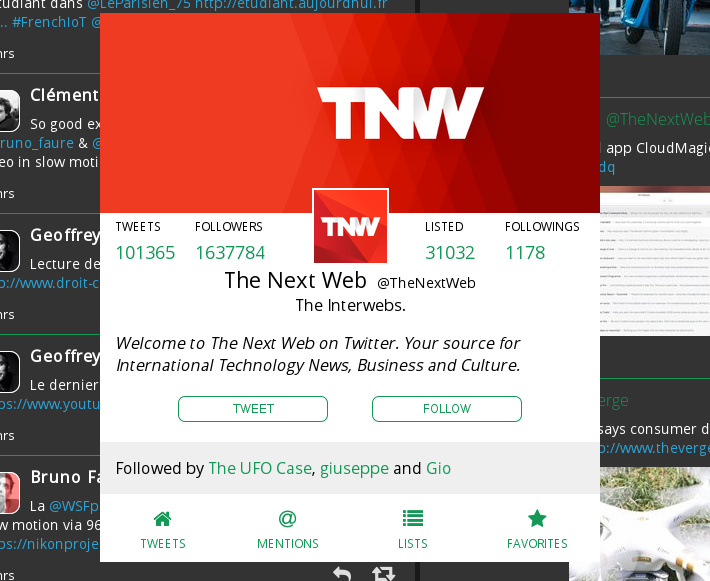
Okay, now it's where Manuel comes into action. You can thank him for now displaying user's profile directly in Qowala and letting you get some information on people without getting out on some untrusted area. You can even write a tweet to them or better! Follow or unfollow them. However, some buttons are still links to twitter.com like those on the bottom (Home, Mentions, Lists and Favorites or Likes if you like haha..). We will integrate those as Qowala functions later on when the columns will be able to manage each of them.

The Next Web news website has quite a number of followers :O
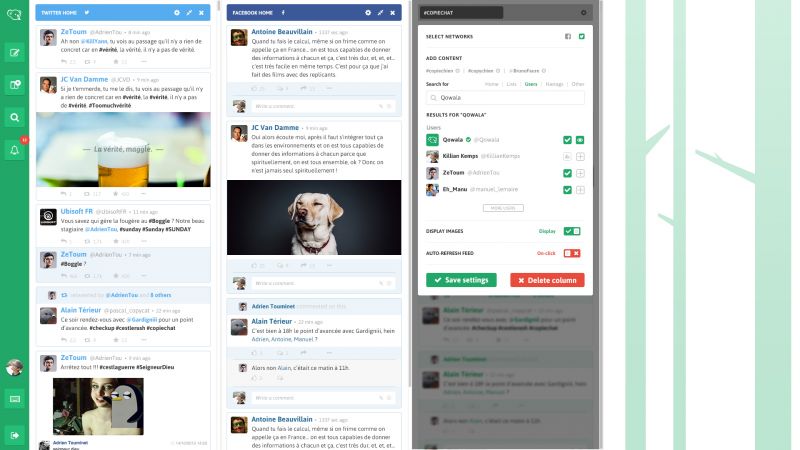
So, I wrote about the updates concerning this last beta, but I also would like to write about the future. As Qowala is being developed and is near to reach the step to the v1.0.0, a Twitter account has been created for the project to communicate about it and its name is.. @Qowala (you were going to doubt). So if you are interested by the project and if you would like to interact with the team just follow @Qowala. For people who have already followed the account, they could see the new design that is being currently implemented and that will ship with v1.0.0. Don't hesitate to give feedback about it. Little story: while I was at work, I showed Qowala to colleagues when it was still with this dark design. When I asked them if they wanted to try, they were not always very enthusiastic. And now this last days, while we worked on Qowala in class (yes, we know...), our classmates were curious about this green interface and came to us to get to know it. And they all liked this new interface. So we think we are on the right track \o/.

Do you want to try it? Okay okay, just wait a little moment
We hope you are as enthusiastic about this project as we are and if you want to use Qowala v1.0.0-beta-4, just go on https://live.qowala.org/. If you want to use the new design, you will have to wait a moment until we have finished and tested it. We hope to ship this v1.0.0 with the new design in a couple of weeks :D.
EDIT: The URL to Qowala has now changed so I updated it.


A comment?
You found an error in this article? Some advice? You can send a comment by email to "blog at killiankemps.fr" with "[Comment][en][Beta 4 of Qowala and other good news]" as subject.
Send a comment by email(The "@" has been replaced by "at" to avoid bad bots to parse the email address)